
Google tests favicons in-text ads
Google has confirmed that the company is running a small experiment that adds favicons beside the URL in-text ads.
Darcy Burk, founder, and CEO, of Burk Digital Factory, wondered if what he was seeing was new. Here’s the screenshot he shared on Twitter of what he spotted on a Google search results page.

At first glance, it looks like a pizza emoji. Even though emojis are listed as “invalided or unsupported characters,” according to Google’s Advertising policy help doc, they have been spotted numerous times in ad URLs in recent years.
How did Uber Eats, an online food ordering and delivery platform, manage to get that pizza emoji in its Google Ad? Especially considering that the ad directly below has a generic favicon?
Well, now we know. Because Burk received a reply from Ginny Marvin, Google’s ads product liaison. And it isn’t an emoji — it’s a favicon.
Read more: Google tests favicons in-text ads
Why entity search is necessary for SEO success
“The problem is never about content; the problem is always about discovery,” said Benu Aggarwal, founder of digital marketing agency Milestone Inc., in her presentation at SMX Next.
The way Google and other search algorithms analyze and rank content has changed drastically over the years, and not all pieces of content are primed for it. A website could have the best content on the internet but fail to rank well if it’s not optimized for discoverability.

“Traditional [content] systems are not designed to think about discovery, they are designed for user experience,” Aggarwal said. “That’s why the new Core Web Vitals update from Google has made such a big shift — it’s all about the discovery of content.”
Google and other search engines now discover content primarily through entity search, which is the method bots use to understand user intent while mapping other related sources to search queries. Marketers who fail to ensure their content aligns with this framework will find their SEO campaigns falling short.
Here are three reasons why marketers should adopt an entity search strategy.
Google has moved from term-based search to entities
Ever since its inception, Google has undergone numerous algorithm changes to provide better search results for its users. One of the most impactful shifts is the primary focus on entities as opposed to keywords.
“These changes are being rolled out not only to find it [content] but to remove the ambiguity of it,” Bill Hunt of Back Azimuth Consulting said during the same presentation. “A lot of these updates are moving Google from ‘strings to things.’”

Entities help build the Knowledge Graph
During the same presentation, Dixon Jones, CEO at DHJ Ventures, pointed to a Google knowledge panel of George Washington to highlight the connections the algorithms make.

“This is a great example of what Google can understand about an entity and an idea,” he said. “Google knows when he was born when he died, and all sorts of other important critical dates. Google can relate that to other presidents that are around at the time and it can even generate those extra pictures of other presidents as well.”
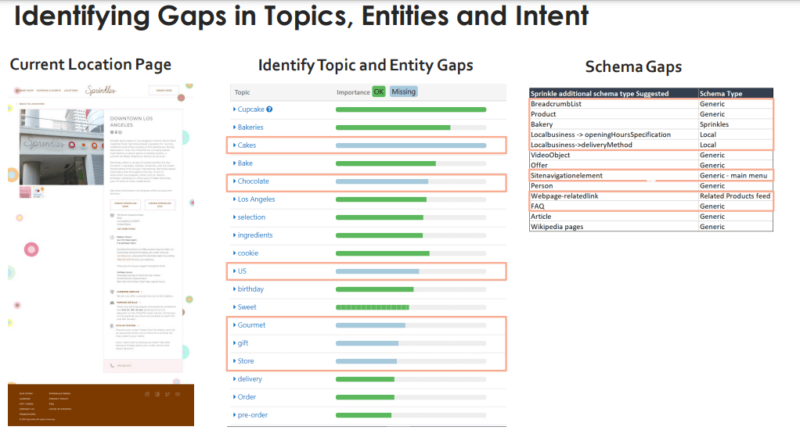
Entities help identify gaps in topics and intent
“If you want to optimize [content] in a modern-day world of MUM and BERT, you need to look at an entity, topic, and schema gaps,” said Jones.
Jones provided an example (shown below) of this identifying process using the location page of a Los Angeles cupcake shop called “Sprinkles.” Using crawling software, he was able to point to topic, entity, and schema gaps it was missing when compared to competitors.

Read more: Why entity search is necessary for SEO success
Evolving Core Web Vitals tactics using Cloudflare and WebpageTest
In our guide to Core Web Vitals tactics using Cloudflare and WebpageTest, we outlined basic requirements for using Cloudflare as a reverse proxy for testing tactical HTML changes with WebpageTest. Our version of the test is simplified from Patrick Meenan’s original concept, which uses HTMLRewriter() to select an element and modify code.
We’re going in-depth with this tutorial, but if you’re just looking for the Cloudflare Worker script, you can find it here.
Our first installment noted that it won’t keep up with changes at Search Engine Land. The LCP was hard-coded and we would need it to interact with a dynamic page and its values. While WebpageTest has, at the time of publication, the most well-thought-out waterfall chart and more details than you can imagine, it isn’t the fastest way to get results.
Lighthouse from the Command Line
Running the Lighthouse CLI (Command Line Interpreter) program with --extra-headers options needed for the test allows us to also simulate standard settings for Core Web Vitals the way we did with WebpageTest. You’ll need to work from a terminal emulator.
The evolution of our Testbed
Our aim is to demonstrate an evolution from an original concept for a testbed to a project suitable for our future events and articles. The testbed should not be confined to running performance evaluations; that’s just where we’ll start. But, it has to work fairly well for a number of situations with websites and this can prove pretty difficult. We’ll supply methods to help.
For example, sites often use relative paths to asset resources rather than absolute (with HTTP protocol and all). We’ll supply a block to match these so HTML will generally work. After applying this, when things still don’t work, switching troublesome references between the test and test subject hostnames often does the trick, even for CORS policy violations.
Lighthouse gives you LCP
It’s relatively easy to retrieve LCP references using Lighthouse, PageSpeed Insights, or WebpageTest. Presuming the LCP qualifies for preload, like when it’s not a <div> or a <p>, and when it isn’t already getting preloaded, provide our script the href value by URL ‘query param’ structure (or return HTML with a form) to test for changes to a page’s LCP timing with preload.
Most technical SEO practitioners are handy at modifying request query parameters to process different things in server-side programs, like Google search results. Using the same interface, our script will preload the LCP using the path you apply in the “lcp” parameter value and passes it to a function called addPreloadAfter() for interpolating HTML for the test.
Read more: Evolving Core Web Vitals tactics using Cloudflare and WebpageTest
More news:
Google Ads launches placement reports for Performance Max campaigns
Google Search Console launches desktop page experience report