Brave Search adds Discussions to search results
Privacy-focused search engine Brave Search is adding conversations from forums to its results with a new feature called Discussions. It is now available for desktop and mobile.
Why Brave Search created Discussions. Brave said the goal is to provide more conversations around topics. Whereas websites have one point of view, a site like Reddit offers multiple points of view. Reddit also has a built-in way to measure the quality of an answer (upvotes or likes).
“Discussions are the first step to making search more diverse in content, increasing points of view in results, and ultimately helping people find the most useful, relevant info,” Brave said in a statement to Search Engine Land. “People want easy access to a variety of authentic search results. With Discussions, Brave Search is meeting that demand.”
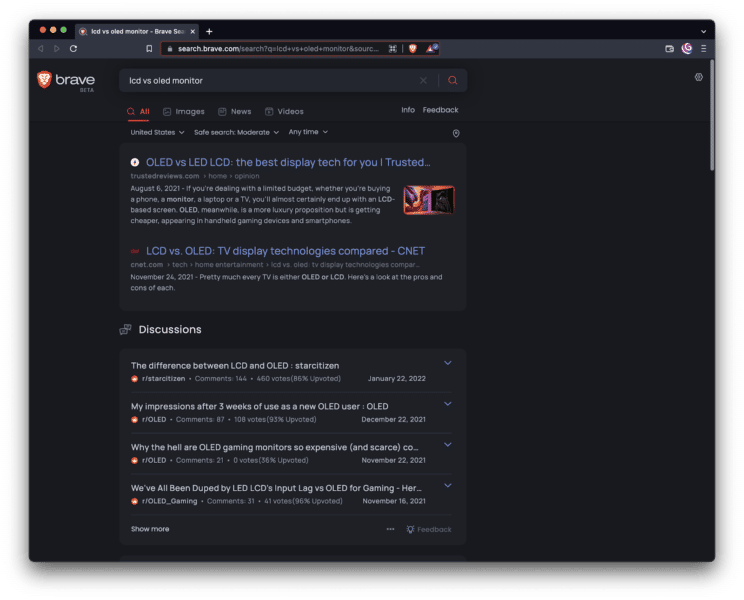
What do Discussions look like. Here’s a screenshot of a Discussion on a search for [LCD vs OLED monitor]:

How Discussions work. Discussions can be triggered in search by questions about products, current events, travel, computer programming, and coding, as well as “highly unique or specific questions.”
Brave Search said its ranking algorithm can detect queries where a discussion forum might give an alternative or complementary viewpoint to the search results. Brave creates a “discussion worthiness” score based on a variety of signals, including:
- Freshness (or recency) of the topic.
- The popularity of the topic on a given forum.
- The quality of the conversation (as measured by user engagement, such as upvotes or responses).
Source: Brave Search adds Discussions to search results
Google tests big changes to featured snippets
Google is testing some significant changes to featured snippets. Both will give searchers a more diverse set of sources in the coveted featured snippet position.
From the web. A typically featured snippet features text from, and a link to, one website. In this From the web test, Google shows brief excerpts from two or three different websites, linking to each source separately. Google also includes the site’s favicon.
Here’s an example screenshot (shared via Twitter by @vladrpt):

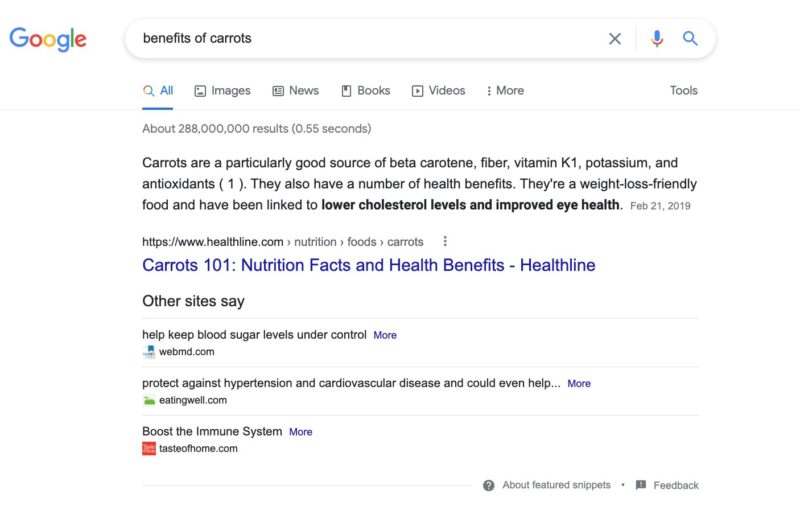
Other sites say. There’s also another variation of this featured snippet test where Google groups three sites beneath the typical paragraph-style featured snippet, under a heading of Other sites say.
Here’s a screenshot (shared via Twitter by @SarahBlocksidge):

Hat tip. Barry Schwartz reported on these changes earlier today at the Search Engine Roundtable.
Source: Google tests big changes to featured snippets
11 breadcrumb SEO best practices for a mobile-first strategy
Their design is archetypal. Their position on the page is seemingly obvious. For years they have proven their value for SEO. And yet, as we have moved to mobile-first indexing, many sites get breadcrumb navigation wrong or have no breadcrumb trail at all.
That is a mistake.
Breadcrumbs are beneficial for SEO and usability when optimally implemented for mobile devices. Here’s everything you need to know to get them right.
Typically, breadcrumbs navigation is a line of contextual links that indicate where the user is on a website. They are a form of secondary navigation, allowing users to trace their path in the site hierarchy.
Not all websites benefit from breadcrumbs. They aren’t necessary for sites that:
- Do not contain many nested navigation levels.
- Have no logical hierarchy or grouping.
- Are designed as linear experiences.
For such websites with flat structures where much of the content comfortably sits on the same level, breadcrumbs would offer little value as they wouldn’t contain more than two levels.
This can be true even for large websites. For example, a business news site may offer many topics and thousands of articles, but wouldn’t need multiple levels of navigation.
On the other hand, for sites based on complex hierarchical structures breadcrumbs are essential. The classic example is e-commerce, but its application is much wider.
The question is how to make breadcrumbs helpful to both users and Google. This is an art of its own.
Source: 11 breadcrumb SEO best practices for a mobile-first strategy
Activate customer data by using real-time insights across multiple channels

Brands are struggling to provide a frictionless, personalized experience across the customer journey at a time when loyalty is everything. This is mainly because data about your customers often resides in many different and disconnected sources.
To gain access to real-time insight and achieve a single view of each customer, Trifecta, a subscription meal service, invested in a consumer data platform (CDP).
The Treasure Data CDP allowed Trifecta to unify data across 14 systems, analyze the customer journey and leverage multitouch attribution models. Having data all in one place in real-time, the meal subscription company can now deliver a tailored customer experience encompassing health-conscious meal plans and workout recommendations via its smart CDP.
The Trifecta team transforms data insights into actionable, tailored messaging and content, and incorporates those insights into its multi-channel marketing plan–from SEO to Facebook ads to email.
Source: Activate customer data by using real-time insights across multiple channels
Microsoft Advertising extends the RSA migration deadline by 60 days
If you are a Microsoft advertiser that has been putting off the transition from expanded text ads (ETAs) to responsive search ads (RSAs) you can relax for a little longer. Today Microsoft Advertising is extending the migration date from June 30 to August 29. These additional 60 days should help those struggling to bring the new modern ad units into their accounts.
The depreciation of ETAs was announced in October, with advertisers losing the ability to create ETAs after the deadline. One important note is that if ETAs exist in the account that was created before the deadline, they will still be eligible to show. This new timeline move will operate in the same fashion where ETAs made prior to August 29 can show after the new date.
Microsoft noted that according to internal 2021 data “advertisers who have adopted RSAs on Microsoft Advertising experience an average increase in clicks by 17% and conversion rates of 11%” though no information on costs or CPAs accompanies those stats.
Source: Microsoft Advertising extends RSA migration deadline by 60 days
More news:
Google Site Kit gains ideas to write about section
WhatsApp is bringing polls to group chats: Here’s how it will work
Pinterest for WooCommerce extension turns products into shoppable pins

