Google’s Pirate Update can cause an 89% drop in search traffic for the offending site
On February 8, 2022, Google released a document to the U.S. Copyright Office saying “when a site is demoted [by the Pirate update], the traffic Google Search sends it drops, on average, by 89% on average.” This is a statement about Google’s efforts to remove sites that “received a large number of valid removal notices” over DMCA requirements, hence the Google Pirate update from 2012.
The Pirate update. The Pirate update, which Google originally called the DMCA update, looked at if a site had a large number of DMCA takedown requests, and if so, it demoted the site. Google officially only confirmed updating this algorithm once after its launch in 2012, that was in 2014. It is without a question that Google runs this algorithm update periodically to catch new sites that may be copying copyrighted content from others. But Google clearly does not announce each time the search company runs this update.
Google said in the new PDF document “we have developed a “demotion signal” for Google Search that causes sites for which we have received a large number of valid removal notices to appear much lower in search results.”
89% demotion. This PDF document written by Google states that when sites are demoted by this algorithm, the sites hit on average see 89% less Google Search traffic as a result. The document states “When a site is demoted, the traffic Google Search sends it drops, on average, by 89% on average.”
Redirect tricks. Google also said that it has a flag named “still-in-theaters/prerelease” that will pick up on when a site hit by this update redirects to a new domain without that flag. Google said, “we have also made it much harder for infringing sites to evade demotion by redirecting people to a new domain.” Google added “we have added a “still-in-theaters/prerelease” flag for DMCA notices involving this category of content to enhance the Search demotion signal.”
This report comes via TorretFreak, a publication that tracks the latest news about copyright, privacy, and related topics. Also, a hat tip to @GlennGabe for notifying me of this.
Read more: Google’s Pirate Update can cause an 89% drop in search traffic for the offending site
Microsoft Advertising rolls out dynamic descriptions for DSAs, which will become the default starting in April
Microsoft Advertising has launched dynamic descriptions for Dynamic Search Ads (DSA), the company announced Tuesday. Advertisers can opt for dynamic descriptions beginning today, but starting in April, all existing DSA campaigns will be forced over to dynamic descriptions and it will also become the default option for new DSA campaigns.

Dynamic descriptions for DSAs are available in the U.S., Canada, United Kingdom, France, and Germany.
Why we care. Microsoft Advertising DSA campaigns can now dynamically generate both headlines and descriptions. However, this change also means that advertisers will lose control over their DSA descriptions starting in April.
Interestingly, the company added the ability to use static headlines for DSAs in March 2021. Those that are using static headlines in their DSAs will not be able to run them with dynamic descriptions, Microsoft said in the announcement.
Advertisers in sensitive verticals to remain opted out. Advertisers identified as belonging to sensitive verticals (such as pharmaceuticals, for example) will remain opted out of this change for existing campaigns.
How to start with dynamic descriptions. In your DSA campaign settings, there should be a new checkbox labeled “Enable dynamic search ad text.” Once enabled, the platform should begin generating dynamic descriptions based on the site content you’ve designated.
Top-performing dynamic descriptions can be found in your DSA Search Terms report in the new Descriptions column.
Read more: Microsoft Advertising rolls out dynamic descriptions for DSAs, which will become the default starting in April
How to improve E-A-T for YMYL pages
Google uses the phrase “Your Money or Your Life” (YMYL) to describe topics or pages that could potentially impact a person’s future happiness, health, financial stability or safety if presented inaccurately.
The stakes are high for this type of content. That’s why Google’s algorithms hold these pages to a higher standard.
You need to know whether the topics you cover are considered YMYL. When publishing YMYL topics, also pay attention to what Google values in terms of E-A-T (Expertise, Authoritativeness, and Trustworthiness) in your vertical.
This in-depth article will discuss what type of content Google considers to be YMYL and how you can use this information to determine what you should be focusing on to improve E-A-T for those pages.
Google tells the raters that if a page is likely to significantly impact a user’s life, it needs to be considered high quality. It needs to be created with a high level of expertise and authority.
Google later reiterated the importance of good E-A-T for YMYL pages in official public documentation. From Google’s guide on how Google fights disinformation:
Read more: How to improve E-A-T for YMYL pages
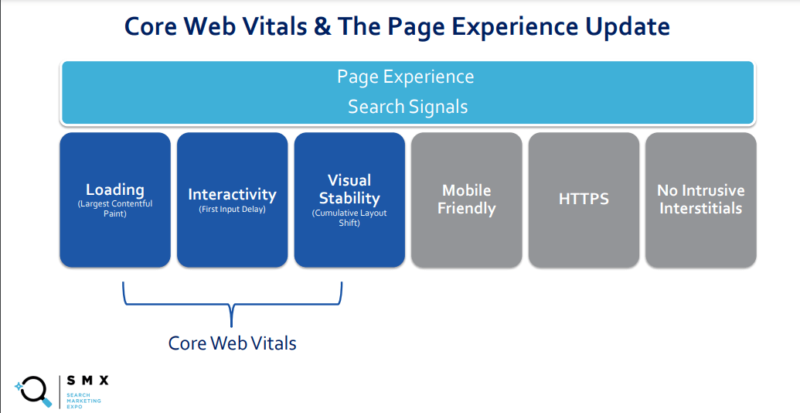
Core web vitals vs. page experience: How they are different
The phrases “page experience” and “core web vitals” are often used interchangeably, but they actually refer to two separate sets of website metrics.
“Core web vitals is a set of three metrics that are part of the overall page experience search signals that went live in 2021,” Diane Kulseth, senior SEO consultant at Siteimprove, said at SMX Next. “The page experience search signals in the past have focused on a safe and user-friendly browsing experience for visitors, focusing on things such as mobile-friendliness of your website, having your HTTPS setup in place, and making sure that the visitor’s experience isn’t interrupted by intrusive interstitials.”

Google uses all of these page experience signals (shown above) to rank websites, but not all are weighted equally. It categorizes three “core” signals into their own group: largest contentful paint, first input delay, and cumulative layout shift. These are the most important page experience metrics Google evaluates.
Read more: Core web vitals vs. page experience: How they are different
More news:
Google confirms Standard Shopping campaigns will remain available
Google allows ads for sports betting in Louisiana
Google Search Console performance reports data issue may impact analytics

